Data sharing across Government and public services.

Client: Australian State Government.
Role: UX Designer
Note: Identifying language and designs have been intentionally removed.
The Platform
The platform provides crital enablement services for Education, Health and Social Services to share information to promote children’s wellbeing or safety.
It acts as the register for all children within this Australian state, providing a single view of a child’s engagement across the whole of the state Government services.

The Design Challenge
This platform was created primarily from new legislation which required that such a platform be developed by the state government without delay.
The scope of potential use-cases and user-types was a large unknown at the outset. This combined with broad legislative requirements for the platform meant that FLEXIBILITY of the IA to handle a growing list of TYPES of data was essential; Providing At-a-glance data for certain user-types and low-level data for others also meant providing multiple visual pathways to comprehending the same information.
The Approach
Beginning with understanding what the client did know as well as what they didn’t allowed me to formulate educated assumptions as to the CATEGORIES and sources of high-value data across Education, Health and Social Services.
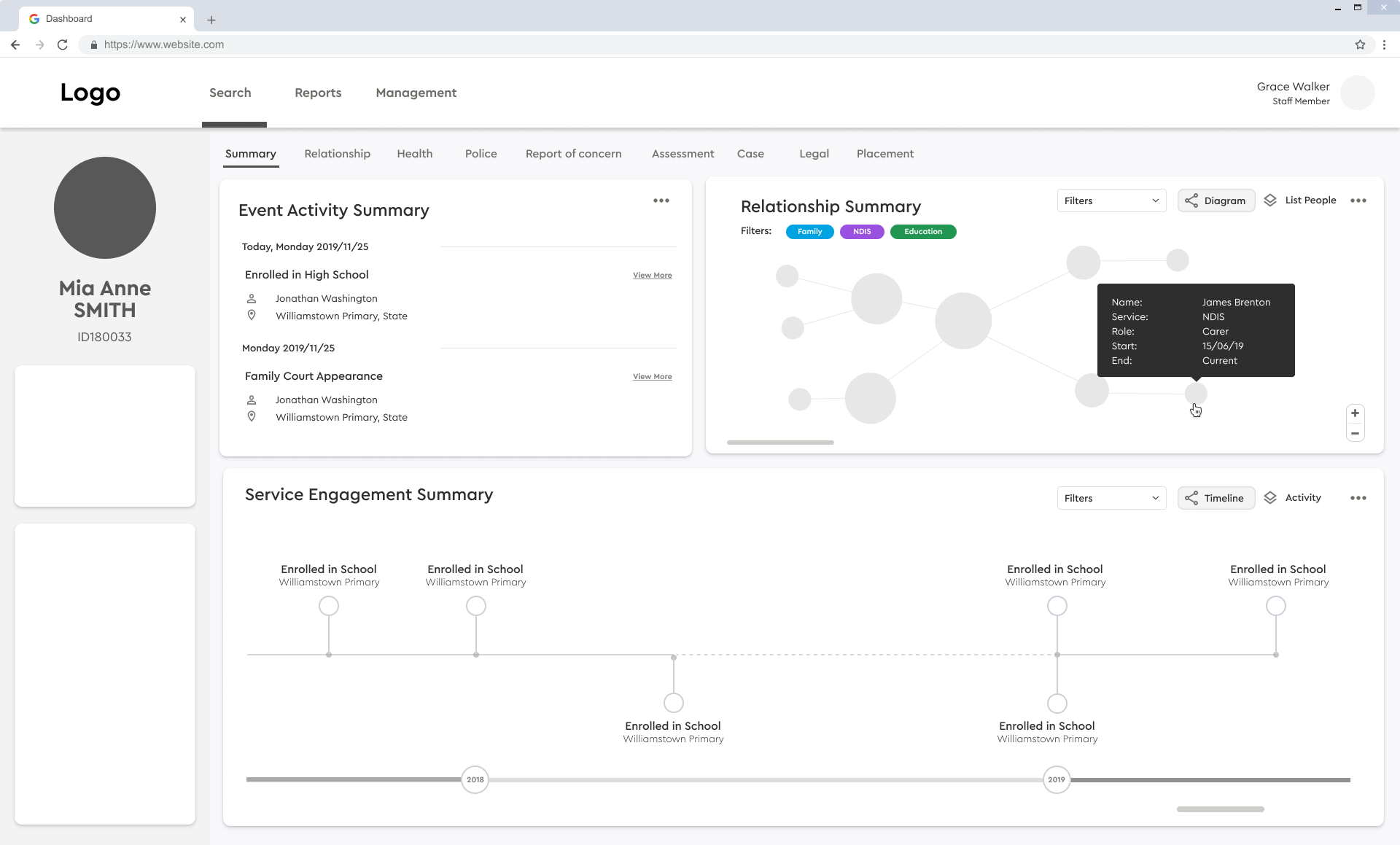
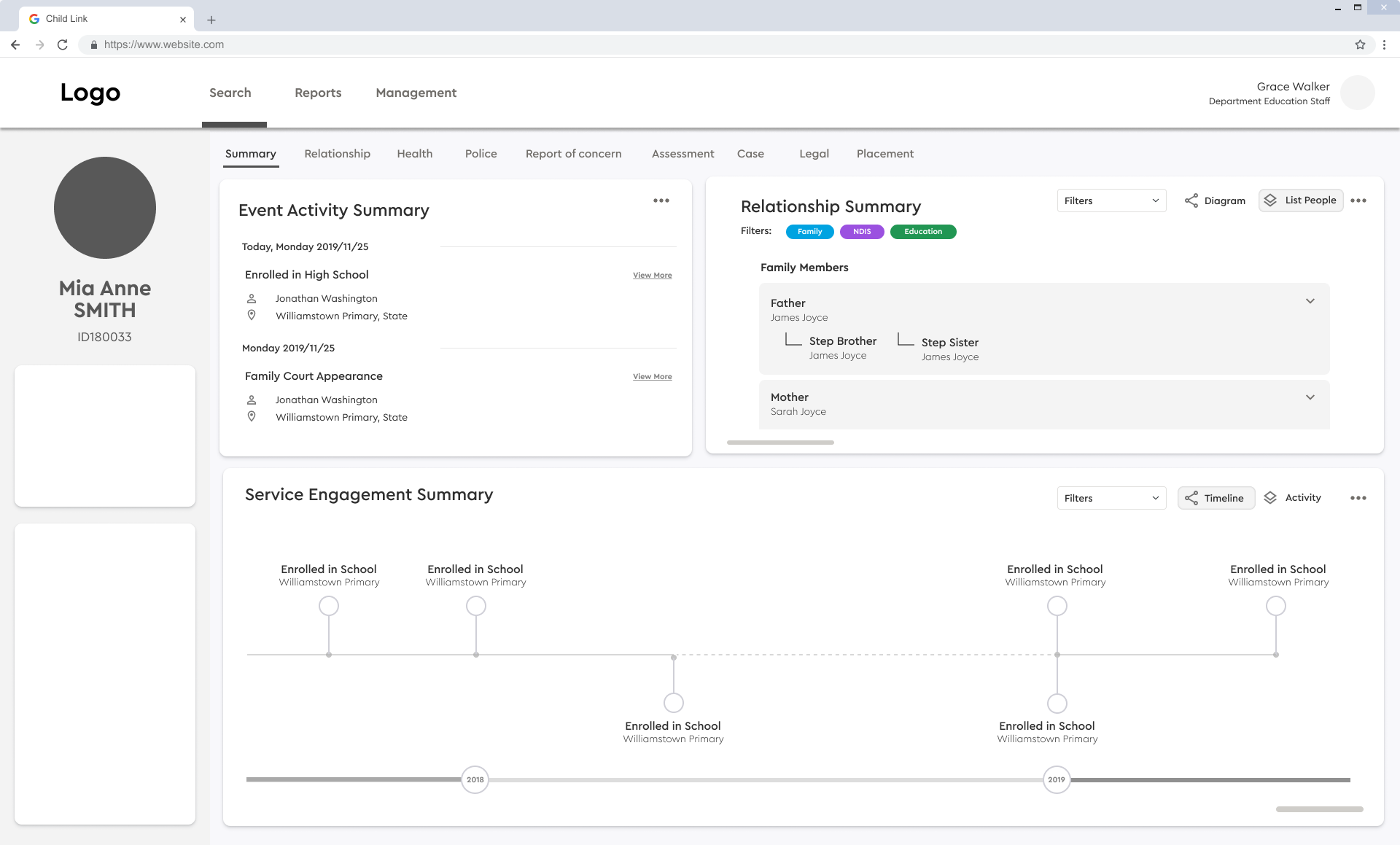
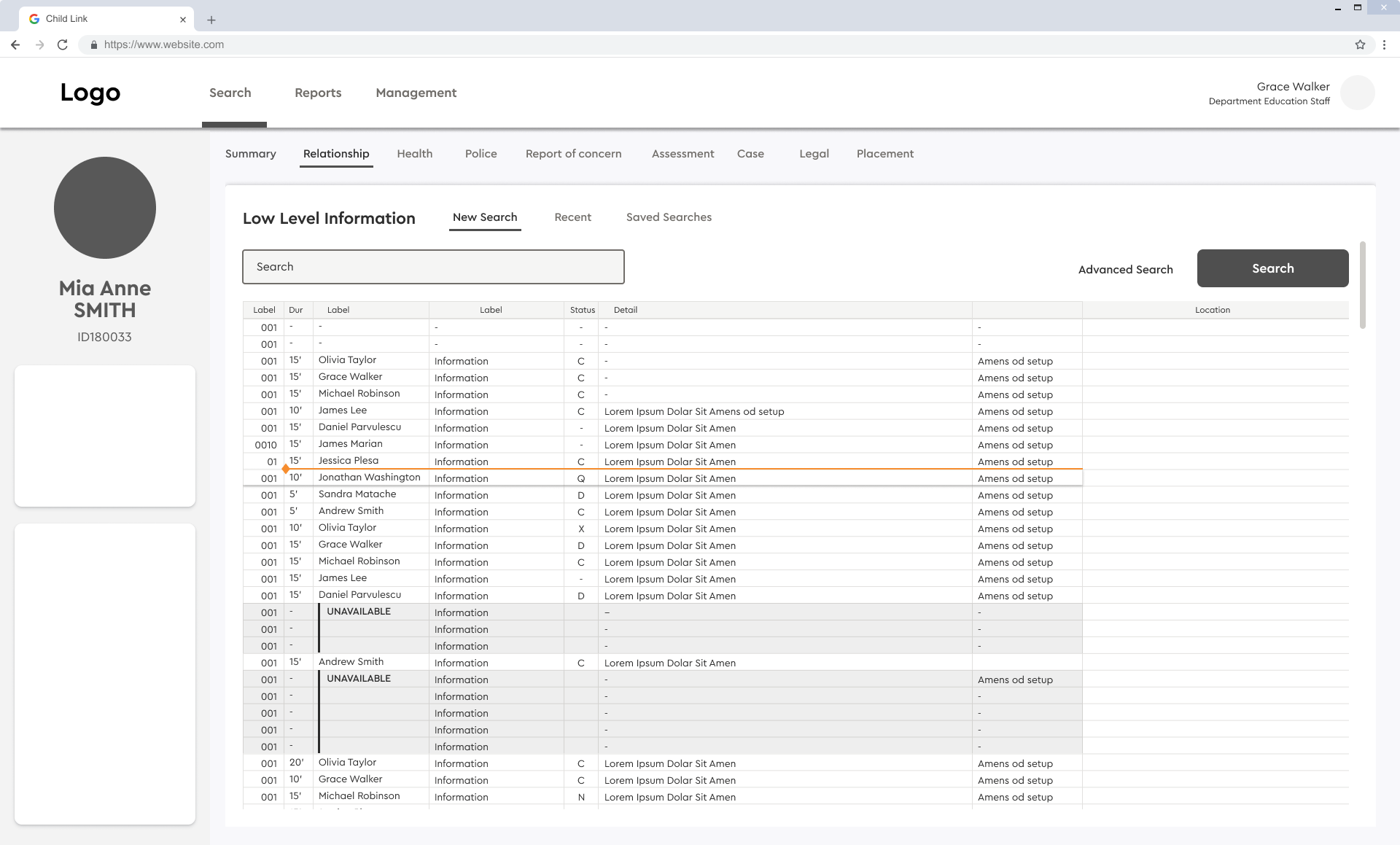
Starting here allowed me to create an Information Architecture that presents high-level at-a-glace information, and allows users to “drill-down” into lower and lower levels of detail.
Data Visualisation
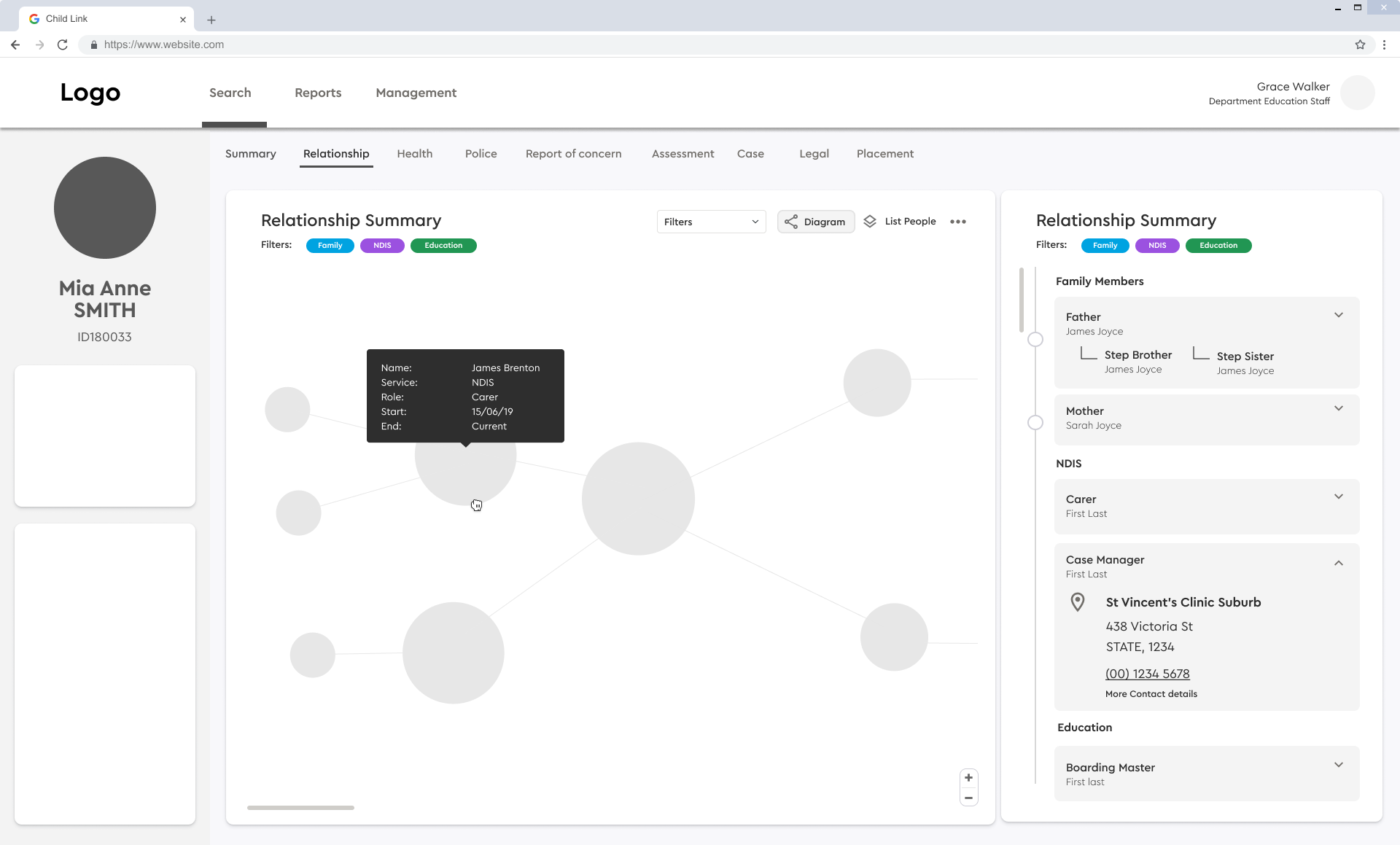
If you’ve ever asked or been asked to explain a complicated family structure, you will surely relate to the challenge of telling or receiving this story simply, quickly and in a manner that conveys true understanding.
It was important that high-level data be deliverable and comprehensible using visual storytelling methods and low level more detailed information be sortable and usable.
A relationship-diagram, such as I use often in workshops and discovery sessions, tested the best with users in terms of understandability and so we utilised that within the platform.

Design Slideshow





Back to Home